☕️🦻🏼EU Accessibility Act 2025: Paving the Way for Inclusive Banking Services
An overview of the EUs latest transformative regulation what it means for digital banking apps, why inclusive design is a net positive for everyone and the steps to become a more accessible product
What is the EU Accessibility Act 2025 and what does it mean for new products?
How will fintech and banking services be impacted by the new law?
What’s a quick test you can do to see the accessibility of your payment cards?
What three changes would I make to ensure digital banks are more accessible and inclusive?
Which four companies have taken accessibility challenges into their own hands?
What steps can you take to build a more inclusively designed and accessible product?
These questions and more will be answered in this week's edition.
Hey Fintechers and Fintech newbies 👋🏽
I've been thinking about regulation a lot recently, as there have been many regulatory talking points that seem to have overlapped at a similar time.
In the last edition, diving into the evolved expectations for customers using digital banks, I took a trip down memory lane. I called out the EU regulation that sparked the digital banking revolution in the UK and Europe. 2007s First Payment Services Directive, or PSD1.
This transformative directive changed how everyone reading this does day-to-day banking by encouraging more competition and lowering the banking licence requirement bar.
The Second Payment Services Directive, or PSD2, was the foundation for Open Banking frameworks across the EU and sparked industry-wide change, the fruits of which with things like lending decisioning, credit reporting and Open Banking payments, we see more and more of.
Read more about the beginnings and evolution of Open Banking here.
In the UK specifically, there's the Consumer Duty rule. Not a full blown regulation per se, but a revised set of standards issued by the FCA that all financial services firms, from small fintechs to big banks, have to adhere to.
The deadline for full adherence was the 25th July, which passed in silence. Over the next few months and years, we should see better consumer outcomes or fines for companies that do not adhere to the duty. (You won't be surprised to hear that I've already covered Consumer Duty at length here)
Back to the EU, there's the EU AI Act, the world's first comprehensive AI law which came into force on 1st August. In the EU parliament's own words the act is designed to "make sure that AI systems used in the EU are safe, transparent, traceable, non-discriminatory and environmentally friendly." As part of the law it also wants to establish a technology-neutral, uniform definition for AI that could be applied to future AI systems.
Another transformative law from the EU, but as I've covered AI in FS in depth already, I instead want to talk about another bit of EU regulation on the horizon.
The European Accessibility Act 2025.
As the name suggests, it's an EU act that will come into force on 28th June next year making a whole range of products and services more accessible to people with disabilities.
Having touched back down in the UK from a couple of Olympic events in France (I was watching, not competing 😉), and with the Paralympics to follow, it's the perfect time to shine a light on a fintech topic that is often left in the dark…Accessibility in Fintech.
As well as interesting news, puns + movie references, this edition includes the following:
An overview of the EU Accessibility Act
The products & services it covers and the people it will benefit
What neo and traditional banks should do to get ahead of reg
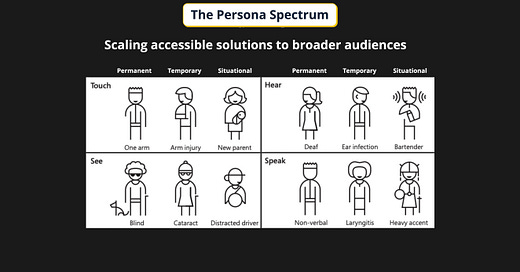
The Persona Spectrum of disability
Permanent
Temporary
Situational
Three accessibility innovations I’d apply to digital banks
Transparent Accessibility Scores
Notched Accessible Cards
Virtual Accessibility Assistant
Accessibility as a moat, not just a checkbox exercise
Project Nemo spearheading change for fintech
Release Notes: Algbra Labs
Fintech Spotlight 🔦: Purple | Sister | WeBank | Charlie
Now let’s get into it 💪🏽
NOTE: You know the drill. Your mail client might crop the end of this so click here to see the full, unclipped edition, drop a like and comment at the end, and don't forget to subscribe Overview of EU Accessibility Act 2025 🤓
The European Accessibility Act (EAA) originates from the European Union's commitment to ensuring equal rights and opportunities for individuals with disabilities. The act is part of the EU's broader strategy to implement the United Nations Convention on the Rights of Persons with Disabilities (CRPD), which the EU ratified in 2011. The CRPD mandates member states to promote, protect, and ensure the full and equal enjoyment of all human rights and fundamental freedoms by all persons with disabilities.
In response to this commitment, the European Commission proposed the EAA in December 2015 to remove barriers in the internal market created by divergent accessibility requirements across member states. The EAA was officially adopted by the European Parliament and the Council of the European Union in April 2019.
The EAA, which will become fully effective in June 2025, is designed to ensure that people with disabilities have equal access to a wide range of everyday products and services. It mandates that businesses and service providers adhere to common accessibility requirements, facilitating a more inclusive environment.
The act will make life easier for over 87 million people – almost one in five Europeans – who have disabilities, including many older people, and for those who have a temporary impairment.
If we include the UK, over 100 million people across the UK + EU member states will benefit.
NOTE: Although the UK is not an EU member state, there is already a precedent for adhering to certain EU laws for interoperability and ease of trading across borders. I assume many will, in the build-up to the 28th June 2025 deadline, elect to adhere to the rules so their services and products can operate seamlessly in EU member states.
The creation of common accessibility requirements and enshrinement into law is crucial because…👇🏽
"For people with disabilities, accessibility is a precondition for participation in society on an equal basis with others."
The EAA covers a range of products and services that are most important for persons with disabilities, which include the following:
Products Covered
Computers and operating systems
Smartphones and other communication devices
TV equipment related to digital television services
E-readers
Ticketing and check-in machines
ATMs and payment terminals
Services Covered
Phone services
Websites, mobile services, electronic tickets and all sources of information for air, bus, rail and waterborne transport services
E-books
Access to Audio-visual media services (AVMS)
Calls to the European emergency number 112
E-commerce
Banking services
As you've guessed, the key ones to pick out for this edition are ATMs, Payment Terminals, and, of course, Banking Services. That means in-person AND digital banking services, websites, mobile banking apps, and customer support services, but more on that shortly.
Scope
The act primarily targets new products and services placed on the market after the enforcement date, but existing products and services fall under the scope in the following ways:
Organisations are still expected to provide reasonable accommodations where feasible
Existing products or services are expected to comply with the new accessibility standards if they undergo significant updates or upgrades
Services that are ongoing and continuously provided, such as websites, mobile apps, and online services, companies are generally expected to bring these into compliance with the EAA's standards over time
That means products and services launched after 28 June '25 are expected to comply with the new law, and existing products, like Revolut, N26, Bunq, or BBVA, that undergo a significant overhaul, such as an interface redesign, are also expected to comply.
Exemptions: Microenterprises (<10 employees, <€2 million revenue) are exempt from the act but are encouraged to adhere regardless.
How do companies adhere to the new rules?
Companies can take several technical and organisational change steps to adhere to the act (including one significant practical step):
Conduct Accessibility Audits - Companies must assess their current products and services to identify where they fall short of the EAA's accessibility standards and determine the specific areas where changes are required
Redesign and/or Enhance Products and Services - Redesign or update existing products to comply with accessibility requirements and ensure services, especially digital ones like websites and apps, are accessible.
Implement Accessibility Features - Websites, mobile apps, and other digital interfaces must meet the Web Content Accessibility Guidelines (WCAG) 2.1 standards. Physical locations must also be made accessible by installing ramps, accessible counters, and clear signage in braille or large print.
Staff Training - Provide training to employees on how to assist customers with disabilities, including those with cognitive, sensory, or physical impairments.
Monitor and Update Compliance - Regularly monitor compliance with the EAA to ensure ongoing adherence as products and services evolve. Establish systems for receiving and responding to feedback from users
Documentation and Reporting - Maintain records demonstrating compliance with the EAA's requirements, including documentation of design changes and staff training.
Collaboration with Accessibility Experts - Work with accessibility experts or organisations representing people with disabilities to ensure that products and services meet the diverse needs of users and test with impacted users to address accessibility issues
All significant steps in increasing accessibility but at a product level, Implementing Accessibility Features is the most significant and where WCAG 2.1 Standards are crucial. The EAA explicitly references WCAG 2.1 as the standard for digital accessibility, requiring compliance to ensure that websites, mobile apps, and other digital services are accessible to all users, including those with disabilities.
💡 WCAG 2.1 is the foundational document for anyone designing or redesigning a product with accessibility in mind, as it gives a clear framework and set of rules for inclusive digital design and is a big step towards adherence to the EEA
Types of Disabilities Covered
The EAA covers a broad spectrum of disabilities, ensuring that a wide range of needs are addressed to create more inclusion and as many beneficiaries as possible:
👉🏽 Mobility impairments: Including those requiring wheelchair access and other physical support.
👉🏽 Visual impairments: Including total blindness and partial sight.
👉🏽 Hearing impairments: Including total deafness and partial hearing.
👉🏽 Cognitive impairments: Including intellectual disabilities, memory problems, and learning disabilities.
👉🏽 Other sensory impairments: Such as difficulties with speech or touch.
A Word on Inclusive Design 🎨
That’s a whistle-stop tour of the EU Accessibility Act, its products and services in scope, the steps companies should take in the build-up to the go-live date, and the types of disabilities that the act would help with inclusion.
Before moving forward though, it's worth dropping a succinct definition of inclusive design, accessibility, and most importantly, why they are crucial to building great fintech or any other products.
Inclusive Design is a methodology that embraces and leverages the full spectrum of human diversity. It focuses on including and learning from individuals with diverse perspectives and abilities.
Rather than creating a single solution for everyone, inclusive design aims to develop multiple ways for all individuals to engage in an experience, fostering a sense of belonging for everyone.
By understanding the reasons and methods of exclusion, we can identify and implement actionable steps toward achieving inclusive design.
Accessibility is the specific qualities of a product or service that make an experience open to all, including those with disabilities, ensuring they can perceive, understand, navigate, and interact with them effectively. The primary aim of accessibility is to ensure that people with disabilities can use products and services independently and effectively.
Why does it matter?
In fintech, we talk about financial inclusion, probably not as much as we should, and we talk a lot more than we do.
That sounded a lot more poetic in my head.
Financial inclusion means designing the underlying financial instruments to be inclusive and making the digital solutions that service those products inclusive and accessible.
A 2018 Accenture study showed that companies who put inclusion for the disadvantaged and accessibility solutions at the top of their agenda had 20% more revenue and 30% higher profit margins than competitors.
Another study from the Centre for Inclusive Design found that inclusively designed products and services with edge users in mind can reach and benefit up to four times the size of the intended audience.
That means a bigger audience for your product, more revenue and more profit. So, not only does inclusive design benefit the end user by making the overall product experience richer, it leads to better outcomes for the organisations building and designing those products to be inclusive and accessible.
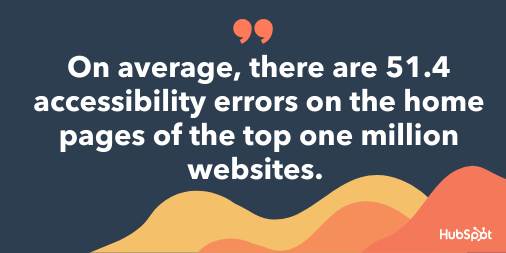
Although the benefits have been studied and proven, the law matters because websites and mobile applications, including bank-specific sites and apps, are still plagued by accessibility issues:
86.4% of home pages have low-contrast text. Low contrast text, which falls below the WCAG 2 AA thresholds, is the most commonly detected accessibility issue. (WebAIM, 2021)
26% of images on home pages had missing alt text. (WebAIM, 2021)
In an analysis of over 30,000 websites, Tenon found an average of 110 accessibility errors per page. (Tenon, 2021)
Banking websites have a 58% accessibility failure rate
For the many, not the few
Inclusive design and accessible products don’t just benefit those with permanent disabilities. It benefits a spectrum of personas that experience exclusion at different times.
Permanent: Someone who has a permanent disability which may affect sight, speech, mobility, and other constraints which make interactions with products challenging.
Temporary: Someone who has a temporary disability such as laser eye surgery impacting their sight or a broken hand, making mobility and access challenging.
Situational: A situational exclusion which makes access challenging, such as ordering a drink at a loud bar, driving a car and being unable to look or interact with your phone, or holding a baby restricting
So you may at one time have needed a more accessible product like a payment terminal that has a more protective screen when in a busy place, or a banking app that has embedded text-to-speech during a visual impairment like laser eye surgery or even a migraine.
For me, the best examples of inclusive design and accessibility features & functions are those that are almost invisible to those who don’t need it but clear to those who do.
A great example of this in the real world is the pedestrian light. The UK pedestrian light system is designed with both inclusivity and accessibility in mind, a few of the features many would not even know about until and unless they need them:
Audible Signals: The crossing emits sounds like beeping or clicking to signal when it's safe to cross, aiding those who are blind or have low vision.
Tactile Features: A rotating cone under the push-button unit spins when it's safe to cross, helping deafblind individuals. Tactile paving around the crossing assists those with visual impairments in locating and navigating the crossing.
Visual Signals: Clear red and green man symbols indicate when to wait or cross, using high-contrast colours to enhance visibility for those with visual impairments.
Accessible Placement: The push-button controls are positioned at a height accessible to wheelchair users, ensuring that people with mobility impairments can easily activate the crossing signal.
I bet you didn’t know about the rotating cone.
Next time you’re at a pedestrian crossing, check it out. A great bit of inclusive design that you probably never noticed but crucial for those who are deafblind.
Zooming in on Banking 🔎
What does this new law mean for banking?
Well, there are a few obvious areas based on the scope and changes required:
Accessible ATMs:
Physical accessibility: Ensuring ATMs are reachable by wheelchair users and have sufficient space around them
Usability: Incorporating audio guidance for the visually impaired, tactile buttons, and Braille instructions
Bank Branches and Physical Locations:
Physical Access: Making entrances, service counters, and customer areas accessible to individuals with mobility impairments.
Communication Aids: Providing induction loops for the hearing impaired and ensuring availability of information in Braille or large print.
Customer Service:
Training: Ensuring staff are trained to assist customers with various disabilities, including those with cognitive or sensory impairments.
Communication: Offering multiple ways for customers to contact the bank, such as video relay services for the deaf or hard of hearing, and easy-to-read formats for written communication.
Self-service Terminals:
Similar to ATMs, self-service banking terminals must also be made accessible, with appropriate adaptations for different types of disabilities.
Some of these already exist but the law will harmonise and raise the standard for accessibility across a broader range of products and more countries.
Then there is, of course, banking apps. For many, including myself, digital through mobile and internet banking is the sole method of day-to-day banking. Going forwards this will be the predominant way to access banking services so what changes can we expect here?
What can banking apps do to adhere?
There are two layers to this.
There's what I think digital banking apps WILL do as a minimum and what I think they SHOULD do going forwards.
So first on what I think they WILL do (and some already do).
👉🏽 Screen Reader Compliance: Endeavour to make journeys screen reader compliant so that mobile device accessibility functions can read and communicate text, buttons and images to end users. This will make onboarding and account access a bit easier but not necessarily make the full process seamless for those with permanent or temporary accessibility needs.
👉🏽 Colour Coding and Contrast review: Review colour schemes, ensure there is appropriate contrast in accordance with WCAD 2.1 and common colour blindness is catered for.
👉🏽 Raise Alt-text standards: Ensure ALL images across the web and mobile app are tagged with clear and descriptive alt-text easily processed by device accessibility functions
👉🏽 Keyboard Navigation: Ensuring all functionalities can be accessed via keyboard, supporting users who cannot use a mouse.
👉🏽 Support Resize Text: Ensure that text can be resized up to 200% without loss of content or functionality, accommodating users with visual impairments.
These are some of the basic reviews and changes many will bake into their products to make onboarding, account management, bill payments, statement reviews and other day-to-day banking much more accessible, but I don't think this goes far enough.
Here's what some of my layer 2 suggestions look like:
💡 Transparent Accessibility Scores: Perform continuous reviews on websites, identify those areas of improvement and publish accessibility scores on their sites. Not only would this become a point of differentiation for banks, it would also lead to banks competing to improve their scores and raise the standard for all. I'd publish this alongside the NPS score, and as the Web Accessibility score improves, so does access to a wider range of customers and the knock-on effect of greater referrals due to positive experiences and the monetary benefits that come with customer growth
💡 Notched Accessible Cards: The average consumer has around four cards, two debit and two credit. Embossed cards are disappearing with laser printed cards holding card info at the back of the card becoming more favourable due to aesthetics and a longer lifespan. But this makes it extremely difficult for the visually impaired to know which card to use at a physical POS and cumbersome to pay online. Every bank should provide an embossed, notched card for the visually impaired alongside their standard offering and part of the card issuing process, not a lengthy and additional request. Why notched cards? The below exercise makes the reasoning clear.
👉🏽 Accessibility Exercise: Get as many physical cards out of your wallet as you can (5 is ideal), mix them up without looking at them. Now close your eyes and one by lay the cards in front of you left to right, each time guessing which bank card it is. Open your eyes and see how many you guessed correctly. Odds are very few unless you're Derren Brown because cards have almost no distinguishing factors. Unique notches on the sides of cards (a slight curve, ridge, square or other shape) help the visually impaired identify and pay with the appropriate card at POS. 💡 Virtual Accessibility Assistant: I'm not saying this is the silver bullet, but with the advent of AI, a personalised accessibility assistant that sits across the banking app, understands specific accessibility barriers and communicates with users in a way that removes those barriers could be the ideal bank specific layer that solves a multitude of accessibility challenges. From guiding visually impaired customers through onboarding to providing full sign language tutorials and explainers, enhanced text, detailed error messages and much more.
The Accessibility Moat 🏰
The above ideas and accessible, inclusive design are not only opportunities for organisations to do good, create equal access to all, and increase inclusion, but also an opportunity to create a unique value layer.
Regulation done right can be a great thing lifting standards and sparking innovation.
Look at PSD1 & 2.
However, the most interesting innovations and accessibility improvements will come from companies who see this as an opportunity to bake accessibility as a core part of their value proposition, not just as a check box exercise to adhere to regulation.
Accessibility and inclusion, as a moat, create a competitive advantage over others and accessibility features to broaden their customer base as well as provide an encouraging reason to switch banks.
Yes, traditional and neobanks can do the bare minimum and leave most of the accessibility legwork up to specific devices, but they'll be missing out on a huge opportunity to benefit customers and, in turn, their bottom line.
Being a truly accessible and inclusive proposition across the entire CX layer and using that as another way to build a competitive advantage by building features and functions that solve for the many, not the few, creates a unique and attractive product.
Organisations that take this view will create better, inclusive products for a broader market, enhance customer loyalty, improve usability, create differentiation, and set themselves up for greater market expansion opportunities.
Project Nemo 🦻🏼
It’s not just me talking about accessibility and inclusion.
Fortunately for folks in fintech, there are dedicated initiatives out there bringing issues of access and inclusive design to the front of people's minds.
One such initiative is Project Nemo.
Project Nemo, launched in April, is a 12-month grassroots pro bono initiative to encourage fintechs to take action to make their products and services more accessible and to consider Disability inclusion within their DEI agenda.
It seeks to drive systemic change through education, empowerment and showcasing progress:
Educating: Improving awareness of the barriers and opportunities for fintech to be more inclusive to those with disabilities and lived experiences.
Empowering: Connecting fintech business leaders, allies, advocates and those with lived experience to a toolkit of resources and expertise that will enable them to build inclusive workplaces, products and services.
Showcasing: Sharing and celebrating progress.
The initiative is run by Joanne Dewar, former CEO of Thredd/GPS, fintech industry leader, and disability champion.
I managed to get a few poignant comments from Joanne on the subject of inclusion and accessibility in fintech. Here’s what she had to say:
“There are significant populations who are impacted by digital inaccessibility. Assistive technology is progressing at speed, but fintechs need to build awareness and then confidence to enable the integration of assistive technologies with their product. Simple examples like ensuring that hashtags are in #CamelCase, which makes them e-reader readable, Alt Text is added to images, including infographics, all video is captioned”
“My assumption is that fintech is still in its infancy. A swift intervention now can have a rapid and lasting impact. As an industry we are early adopters, innovative, agile and collaborative. The cost of getting inclusion right by design is relatively small and provides access to a significant customer base - 23% of the population - £67 billion purple pound purchasing power.”
Project Nemo is flying the flag for accessibility in fintech.
Fintechs leading the accessibility charge
As accessibility and inclusion have not been at the forefront of propositions, it’s meant that several fintechs have taken it upon themselves to solve these exclusion challenges. Here are just four of them:
Purple - Purple is a US fintech platform specifically designed to empower individuals with disabilities by providing accessible financial products and services. Purple focuses on inclusivity, offering features like simplified interfaces, voice control, and support for screen readers to ensure that users with visual, hearing, or mobility impairments can manage their finances independently. The platform also provides tailored financial education and tools that cater to the unique needs of its users, aiming to reduce financial exclusion. Purple’s mission is to make banking accessible to everyone, promoting financial independence and inclusion for people with disabilities.
Sibstar - A UK fintech created to help individuals with dementia manage their finances securely. Partnering with Alzheimer’s Society, Sibstar offers a specialised debit card and app that allows users and their families to control spending, set limits, and monitor transactions in real-time. Designed with dementia patients in mind, the app is user-friendly, ensuring financial independence while protecting against overspending and fraud. Sibstar provides a crucial, accessible solution for managing finances safely for those with cognitive impairments.
WeBank - WeBank is China’s first digital-only bank, launched by Tencent. It offers a fully online banking experience, integrating AI and blockchain technology to provide accessible financial services. WeBank’s app includes accessibility features like screen reader support, voice commands, and simplified navigation for users with disabilities. The platform also supports large text and high-contrast modes, ensuring that visually impaired users can manage their finances easily. By focusing on digital inclusivity, WeBank caters to a broad user base, promoting financial access for all.
Charlie - Charlie is a digital banking platform tailored specifically for individuals aged 62 and older. Designed to address the unique financial needs and preferences of this demographic, Charlie offers a user-friendly experience with features that promote financial security, ease of use, and accessibility. The platform includes tools for managing retirement funds, budgeting, and simplifying everyday banking tasks. Additionally, Charlie places a strong emphasis on customer support, with personalised assistance and resources aimed at helping users navigate their financial lives confidently.
Highlighting these fintechs focussing on specific areas of accessibility and inclusion is a great way to close, but before I want to point out some things builders of new products and leaders of existing ones can do to start creating their accessibility moat…
👉🏽 Get a designer and UX person on your team that has inclusive design and accessibility experience
👉🏽 Speak to customers who traditionally fit your ICP but also look at inclusion and accessibility across the Persona Spectrum
👉🏽 Build accessibility criteria as part of product testing (build into automated test cases or as a manual checkpoint)
👉🏽 Speak to organisations such as Project Nemo
👉🏽 Get accessibility experts in to advise and provide training for staff
👉🏽 Read the WCAG 2.1 Standards.
These are just some of the actions that will allow organisations to create more accessible products, build a broader audience and lead to better outcomes for people and organisations by building for the many, not the few.
I’m sure there are more. Let me know which obvious actions I missed, hope you learnt something new, DM me if you aced the accessibility challenge, and see you again in two weeks.
J.
P.S. A special midweek edition will drop within the next few weeks instead of the regular Friday edition, so watch out for this one-off change to the schedule and let me know what you think of the special 👀
P.P.S. No explicit Spotlight this week as I want to spotlight to stay on the 4 fintechs highlighted above
Release Notes 📝 : Algbra Labs
A release that went a little under the radar late last year was the launch from Algbra, the ethical digital banking solution, of Algbra Labs, a full-stack banking services and infrastructure provider with a core, a UX, and middleware layer, as well as the ability for non-financial solutions to utilise their API to access solution providers.
The stack includes poignantly named components including:
👉🏽 Fabrik™ - A best-in-class backend experience layer and UX framework, supporting fluid user experiences across mobile, desktop and touchscreen interfaces.
👉🏽 FusionEngine™ - A battle-tested and highly scalable, next-generation digital banking platform, deployable to both cloud and on-premise infrastructures, it’s a cutting-edge tech stack that provides financial institutions with flexibility and reduced time from development to market.
👉🏽 ReactorMesh™ - A flexible abstraction layer, allowing seamless data processing and easy integration with 3rd party vendors, ultimately improving customer and operational experiences.
Most interestingly to me, though, is their Mission Control tool.
The 'single pane of glass for Banking Operations' as they describe it, is a backend fintech operations management tool that manages ops for KYC, handles transaction monitoring and fraud checks, creates backend reports for teams, account and custody recons (ahem, we know someone who could have done with that).
My friend and former colleague Ömer Düzyol, Algebra CTO, gave me a behind-the-scenes look at the stack and allowed me to dive deeper into Mission Control, which is even more practical and impactful for digital banks and card programme operations than the above gif indicates.
The fact that it’s a platform that was initially built to power Algbra’s own globally scalable platform intended to avoid vendor lock-in and also be a feasible on-prem solution means that it’s battle-tested.
This quote from our recent chat, which I hope he won’t mind me sharing, is effectively the origins of the Algbra Labs product stack 👏🏽:
“We wanted to be masters of our own destiny from day one”
Interesting News 🗞
Monzo hits another milestone (deja vu, anyone?) - This month, the beloved neobank hit 10 million UK customers. Just five months ago, they hit the 9 million mark. And just in time, too, as the recent news about Revolut’s banking licence will make the next couple of years a very interesting head-to-head for the neo banking top spot.
There is a discussion to be had about whether, comparatively, this metric even matters since there is no requirement for accounts to be funded with salaries anymore (I basically use mine as a prepaid card rather than a current account), but I’llleave that for another day.
To read a bit more about Monzo’s not-so-straightforward journey until today, check out this previous edition.













Brilliant summary and round-up, Jas. The section on inclusive design is excellent. In 2005 I was approached by team regarding accessibility - something I knew nothing about. We were working with HSBC. We talked to them about how important it was, and they listened. It started us on a multi-year journey with them. Seeing people's challenges and how adhering to a set of core principles could make all the difference was hugely insightful. Wind forward to last year and, Mali Fernando, head of digital experience and accessibility at HSBC, received an OBE in recognition for services to digital accessibility in banking.
Fantastic read Jas. I’m always happy to see this important issue raised and given more visibility.
One point I’ve encountered recently is when working a Tap on Phone product (make your phone a payment terminal), the challenge of entering a PIN number.
Standard payment terminals have indentations which means that visually impaired users can differentiate between the PIN pad numbers. But when entering a PIN number onto the screen of a standard mobile phone there is no such indentation. In some senses it’s a step back for accessibility.
For Android I haven’t seen a clear cut solution to this yet. For iOS Apple have developed a solution. Partly this is because they keep closer control of their ecosystem - as ever! But partly it’s well thought out, and a user can tap the screen a certain number of times - eg tap it three time consecutively for number 3 on the “PIN Pad” etc.